Le computed
Il faut aussi savoir qu'un élément est représenté avec plusieurs "couches" que l'on peut modifier facilement.
 Tu entends quoi par "couches"?
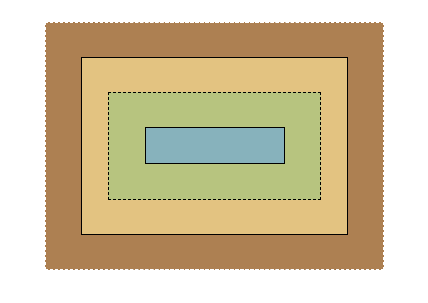
Tu entends quoi par "couches"?Je vais te faire un schéma, ce sera plus simple à expliquer :

Voilà comment on représente un élément. Au milieu on retrouve la partie centrale que l'on appelle le contenu en bleu, autour on a la marge intérieure en vert, en orange clair la bordure, et en orange foncé la marge extérieure.
 Houla, ça fait beaucoup de choses pour un seul élément.
Houla, ça fait beaucoup de choses pour un seul élément.Oui, mais ils sont très pratiques et chacun a une règle CSS pour le modifier !
- padding : la marge intérieur
- border: la bordure du cadre
- margin: la marge extérieur
 Et le contenu?
Et le contenu?Et bien c'est le contenu, il s'adapte tout seul par rapport à ce qu'il y a à afficher, on ne peut pas vraiment le modifier directement.
Le padding
On peut donc modifier ces différentes couches, pour commencer, on va parler de la marge intérieure, le padding. Cette marge est à l'intérieur de l'élément, donc si par exemple on définit une couleur de fond à l'élément, celle ci sera appliquée dans le contenu ET le padding :
Et là j'ai mis 50 pixel de padding partout, mais on pourrait aussi spécifier un padding différent en haut, en bas, à gauche et à droite, il y a deux façon d'y arriver :
ou
Les deux sont identiques au niveau du résultat.
 Autant le premier je comprends, tu les définit un par un, autant le deuxième, je dois t'avouer que je suis perdu.
Autant le premier je comprends, tu les définit un par un, autant le deuxième, je dois t'avouer que je suis perdu.En fait quand on écrit
{"language":"text/css","content":"div{\n\tpadding: Apx Bpx Cpx Dpx;\n}","filename":""}
- A : la valeur du padding top
- B : la valeur du padding right
- C : la valeur du padding bottom
- D : la valeur du padding left
 Comment tu fais pour retenir ça?!?
Comment tu fais pour retenir ça?!?C'est assez simple, il y a de nombreuses propriétés CSS qui utilisent cette notation, et à chaque fois c'est pareil, la première valeur est pour le haut, et ensuite on tourne dans le sens des aiguilles d'une montre pour chaque valeur.
 Ah! Mais oui, je vais m'en souvenir !
Ah! Mais oui, je vais m'en souvenir !Il y a aussi une autre notation possible :
{"language":"text/css","content":"div{\n\tpadding: Apx Bpx;\n}","filename":""}
Dans ce cas :
- A : la valeur du padding top ET bottom
- B : la valeur du padding right ET left
 C'est compris.
C'est compris.La bordure
On a ensuite la bordure, elle permet de définir un trait autour du cadre, celle ci va apparaitre à l'extérieur du padding, mais à l'intérieur du margin que l'on va voir juste après. On définit une bordure avec :
{"language":"text/css","content":"div{\n\tborder: A B C;\n}","filename":""}
- A : l'epaisseur de la bordure
- B : le type de bordure
- dotted : pointillé
- dashed : traits en pointillé
- solid : trait plein
- double : double trait
- groove : effet "3D"
- ridge : effet "3D"
- inset : effet "3D"
- outset : effet "3D"
- none : pas de bordure
- hidden : une bordure invisible (mais qui prend de l'espace à l'affichage)
- C : la couleur de la bordure
On peut donc faire :
 Ok je vois.
Ok je vois.Le margin
Et enfin, on a le margin, ça fonctionne exactement comme le padding, sauf que cette fois, c'est à l'extérieur de l'élément, donc ça ne prendra pas sa couleur ni aucune de ses caractéristiques.
 Mais, à quoi ça sert alors?
Mais, à quoi ça sert alors?A créer de l'espace avec les autres éléments autour.
 Ah oui, les carrés sont espacés effectivement.
Ah oui, les carrés sont espacés effectivement.Et de la même façon que padding, on peut aussi utiliser la notation :
{"language":"text/css","content":"div{\n\tmargin: Apx Bpx Cpx Dpx;\n}","filename":""}
Ou
{"language":"text/css","content":"div{\n\tmargin: Apx Bpx;\n}","filename":""}
Qui fonctionnent exactement comme le padding.
 Très bien, j'ai tout retenu. J'ai terminé cette partie
Très bien, j'ai tout retenu. J'ai terminé cette partie 